Deploy Office Web Apps
http://technet.microsoft.com/en-us/library/ff431687.aspx
Installing Office Web Apps for SharePoint 2010
http://sharepointgeorge.com/2010/installing-office-web-apps-for-sharepoint-2010/
Word Web App cannot open this document for viewing because of an unexpected error. To view this document, open it in Microsoft Word
http://yaohany.wordpress.com/2010/09/22/word-web-app-cannot-open-this-document-for-viewing-because-of-an-unexpected-error-to-view-this-document-open-it-in-microsoft-word/
lunes, 5 de diciembre de 2011
viernes, 2 de diciembre de 2011
Sincronizar imagen de sharepoint con el directorio activo
En el siguiente Blog se encuentra detallado el proceso que se debe realizar para sincronizar las imagenes guardadas en directorio activo y SharePoint
Si no tienen las imagenes en directorio activo
, existen varios programas que hacen esto…
martes, 29 de noviembre de 2011
martes, 22 de noviembre de 2011
Adicionar links dinámicos a columnas en listas SharePoint
1- Crear una columna tipo Hyperlink
2- Abrir la lista desde SharePoint Designer
3- Crear vista
4- Editar vista en modo avanzado
5- Habilitar la vista codigo avanzado
6- Codigo fuente del web part
7- El codigo generado de la vista es
<xsl:template name="FieldRef_Hyperlink_URL_body.enlace" ddwrt:dvt_mode="body" match="FieldRef[(@Format='Hyperlink') and @Name='enlace']" mode="URL_body" ddwrt:ghost="hide">
<xsl:param name="thisNode" select="."/>
<xsl:variable name="url" select="$thisNode/@*[name()=current()/@Name]" />
<xsl:variable name="desc" select="$thisNode/@*[name()=concat(current()/@Name, '.desc')]" />
<xsl:choose>
<xsl:when test="$url=''">
<xsl:if test="$desc=''">
<xsl:value-of select="$desc"/>
</xsl:if>
</xsl:when>
<xsl:otherwise>
<a href="{$url}" >
<xsl:choose>
<xsl:when test="$desc=''">
<xsl:value-of select="$url"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$desc"/>
</xsl:otherwise>
</xsl:choose>
</a>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
8- El codigo que coloca a la columna enlace una url concatenada con un valor que se encuentra en las columnas de la lista es el siguiente:
Reemplace el codigo generado que se visualiza en (7) con el siguiente:
<xsl:template name="FieldRef_Hyperlink_URL_body.enlace" ddwrt:dvt_mode="body" match="FieldRef[(@Format='Hyperlink') and @Name='enlace']" mode="URL_body" ddwrt:ghost="">
<xsl:param name="thisNode" select="."/>
<xsl:variable name="url" select="$thisNode/@*[name()=current()/@Name]" />
<xsl:variable name="desc" select="$thisNode/@*[name()=concat(current()/@Name, '.desc')]" />
<a href="{concat('http://server/Reuniones/SitePages/ToPDF.aspx?IDReunion=',$thisNode/@ID)}" >
<xsl:value-of select="concat('Convertir a',' PDF')"/>
</a>
</xsl:template>
9- Ver los resultados en el browser
10- De esta manera podemos generar url con parametros dinamicos, sin necesidad de escribir javascript adicional, simplemente usando el xslt del que disponemos y el resultado es el siguiente:
martes, 15 de noviembre de 2011
Selección automática del Id de la lista Maestra en la creación de items en listas relacionadas
1- Crear Lista Maestra.
2- Crear Lista detalle.
3- Crear una columna en la lista de detalle relacionada con el id de la maestra.
4- Filtrar Lista Detalle de acuerdo a la selección en la lista Maestra
Click en Edit Web Part y luego en el Web Part Menu
5- Crear una pagina para desplegar las listas.
6- Adicionar un control tipo "hidden" para almacenar el valor del item seleccionado, cuando se de click en adicionar en la lista Detalle.
En la pagina que se acabo de crear
y se adiciona el control:
<input id="indexGrilla" type="hidden"/>
7- Se adiciona un editor de contenido en donde se colocara el jquery que busca el item seleccionado en la lista maestra, para colocarlo por defecto en la lista de detalle.
y se edita el html editor con el siguiente contenido:
<script src="/jquery/js/jquery-1.6.2.min.js" type="text/javascript"> </script>
<script>
$(document).ready(function () {
$("#idHomePageNewItem").live('click', function () {
$("#indexGrilla").val($("img[src='/_layouts/images/rbsel.gif']").parent().parent().attr("iid").split(",")[1]);
});
});
</script>
8- En la opción Default New Form de la lista Detalle.
9- Se adiciona un editor de contenido
10- En la opcion "HTML" "Edit HTML Source" coloque el siguiente codigo:
<script src="/jquery/js/jquery-1.6.2.min.js" type="text/javascript"></script><script>
var pw = parent.window;
if(pw){
var inputFrm = pw.document.forms[0];
var indexSEL =inputFrm.elements['indexGrilla'].value;
}
$(document).ready(function (){
$("select[title='IdMaestra']").val(indexSEL);
$("select[title='IdMaestra']").parent().parent().parent().hide();
});
</script>
11- El resultado es un ingreso de elementos en la lista Detalle, sin necesidad de seleccionar el Id de la lista Maestra, por que este se toma automáticamente del ítem seleccionado.
martes, 8 de noviembre de 2011
Jquery UI en SharePoint 2010
1- Descargue el componente que desea utilizar desde la pagina http://jqueryui.com/download
2- Descomprima el archivo y visualizara el siguiente contenido:
3- Copiar la carpeta css y js a sharepoint designer
4- Crear una pagina en el sitio de sharepoint
5- Editar la pagina
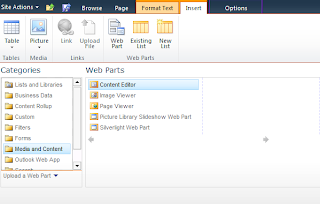
6- Adicionar web part "editor de contenido"
7- Editar el contenido
8- En "Format Text",se ubica en el control y en "HTML" la opción "Edit HTML Source"
- jquery es el nombre del sitio
<link href="/jquery/css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" type="text/css"/><script src="/jquery/js/jquery-1.6.2.min.js" type="text/javascript"></script><script src="/jquery/js/jquery-ui-1.8.16.custom.min.js" type="text/javascript"></script><script type="text/javascript">
$(function(){
// Accordion
$("#accordion").accordion({ header: "h3" });
//hover states on the static widgets
$('#dialog_link, ul#icons li').hover(
function() { $(this).addClass('ui-state-hover'); },
function() { $(this).removeClass('ui-state-hover'); }
);
});</script><style type="text/css">
.demoHeaders {
MARGIN-TOP: 2em
}
#dialog_link {
POSITION: relative; PADDING-BOTTOM: 0.4em; PADDING-LEFT: 20px; PADDING-RIGHT: 1em; TEXT-DECORATION: none; PADDING-TOP: 0.4em
}
UL#icons {
PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px
}
UL#icons LI {
POSITION: relative; PADDING-BOTTOM: 4px; LIST-STYLE-TYPE: none; MARGIN: 2px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FLOAT: left; CURSOR: pointer; LIST-STYLE-IMAGE: none; PADDING-TOP: 4px
}
UL#icons SPAN.ui-icon {
MARGIN: 0px 4px; FLOAT: left
}</style>
9- Se ubica sobre la pagina y accede a la opción en "HTML" la opción "Edit HTML Source" y adiciona el objeto jquery.
<!-- Accordion -->
<h2 class="demoHeaders">Accordion</h2>
<div id="accordion">
<div>
<h3><a href="#">First</a></h3>
<div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
</div>
<div>
<h3><a href="#">Second</a></h3>
<div>Phasellus mattis tincidunt nibh.</div>
</div>
<div>
<h3><a href="#">Third</a></h3>
<div>Nam dui erat, auctor a, dignissim quis.</div>
</div>
</div>
10- Lo siguiente que puede hacer es adicionar una libreria o lista, o el objeto sharepoint que desee asi:
11- Copia el codigo generado para el objeto sharepoint.
12- Por ultimo editar el content editor, en "Format Text",se ubica en el control y en "HTML" la opción "Edit HTML Source", busca los divs de contenido y reemplaza el codigo :
<div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
por:
<div class="ms-rtestate-read ms-rte-wpbox" contenteditable="false"><div class="ms-rtestate-notify ms-rtestate-read f61712fb-bbda-4644-8c40-5e22adbc0306" id="div_f61712fb-bbda-4644-8c40-5e22adbc0306"></div>
<div id="vid_f61712fb-bbda-4644-8c40-5e22adbc0306" style="display: none"></div></div>
Como se muestra a continuación:
<!-- Accordion -->
<h2 class="demoHeaders">Accordion</h2>
<div id="accordion">
<div>
<h3><a href="#">First</a></h3>
<div class="ms-rtestate-read ms-rte-wpbox" contenteditable="false"><div class="ms-rtestate-notify ms-rtestate-read f61712fb-bbda-4644-8c40-5e22adbc0306" id="div_f61712fb-bbda-4644-8c40-5e22adbc0306"></div>
<div id="vid_f61712fb-bbda-4644-8c40-5e22adbc0306" style="display: none"></div></div>
</div>
<div>
<h3><a href="#">Second</a></h3>
<div>Phasellus mattis tincidunt nibh.</div>
</div>
<div>
<h3><a href="#">Third</a></h3>
<div>Nam dui erat, auctor a, dignissim quis.</div>
</div>
</div>
viernes, 4 de noviembre de 2011
Sincronizacion Directorio Activo
Get-SPUser –Web http://server | Set-SPUser –SyncFromAD
Set-SPUser -Identity 'dominio\user' –Web http://server –SyncFromAD
jueves, 3 de noviembre de 2011
jueves, 27 de octubre de 2011
miércoles, 19 de octubre de 2011
VSTA Infopath
- Add or remove features in Programs and features
- Microsoft Office / Change
- Microsoft Infopath
- .Net Programmability support / Visual Studio Tools For Applications
- Run From My Computer
martes, 18 de octubre de 2011
martes, 11 de octubre de 2011
jueves, 6 de octubre de 2011
Certificaciones SharePoint
Exam 70-667: TS: Microsoft SharePoint 2010, Configuring
Tipo : Exams Publicado en : 11/07/2010
A typical candidate for this exam has a minimum of one year of experience in configuring Microsoft Office SharePoint Server and related technologies.
Exam 70-573: TS: Microsoft SharePoint 2010, Application Development
Tipo : Exams Publicado en : 11/07/2010
This exam is designed to test the candidate's knowledge and skills on developing applications on the Microsoft SharePoint Server 2010 platform.
Exam 70-576: PRO: Designing and Developing Microsoft SharePoint 2010 Applications
Tipo : Exams Publicado en : 11/07/2010
This exam is designed to test the candidate's knowledge and skills on designing developing applications on the Microsoft Office SharePoint Server 14 platform.
Exam 70-668: PRO: Microsoft SharePoint 2010, Administrator
Tipo : Exams Publicado en : 16/05/2010
Candidates design and deploy Microsoft SharePoint Server 2010 infrastructures. They may be a senior administrator who act as the technical lead over a team of administrators. These candidates are resp
Tipo : Exams Publicado en : 11/07/2010
A typical candidate for this exam has a minimum of one year of experience in configuring Microsoft Office SharePoint Server and related technologies.
Exam 70-573: TS: Microsoft SharePoint 2010, Application Development
Tipo : Exams Publicado en : 11/07/2010
This exam is designed to test the candidate's knowledge and skills on developing applications on the Microsoft SharePoint Server 2010 platform.
Exam 70-576: PRO: Designing and Developing Microsoft SharePoint 2010 Applications
Tipo : Exams Publicado en : 11/07/2010
This exam is designed to test the candidate's knowledge and skills on designing developing applications on the Microsoft Office SharePoint Server 14 platform.
Exam 70-668: PRO: Microsoft SharePoint 2010, Administrator
Tipo : Exams Publicado en : 16/05/2010
Candidates design and deploy Microsoft SharePoint Server 2010 infrastructures. They may be a senior administrator who act as the technical lead over a team of administrators. These candidates are resp
Suscribirse a:
Comentarios (Atom)