1- Crear Lista Maestra.
2- Crear Lista detalle.
3- Crear una columna en la lista de detalle relacionada con el id de la maestra.
4- Filtrar Lista Detalle de acuerdo a la selección en la lista Maestra
Click en Edit Web Part y luego en el Web Part Menu
5- Crear una pagina para desplegar las listas.
6- Adicionar un control tipo "hidden" para almacenar el valor del item seleccionado, cuando se de click en adicionar en la lista Detalle.
En la pagina que se acabo de crear
y se adiciona el control:
<input id="indexGrilla" type="hidden"/>
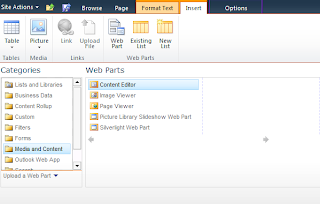
7- Se adiciona un editor de contenido en donde se colocara el jquery que busca el item seleccionado en la lista maestra, para colocarlo por defecto en la lista de detalle.
y se edita el html editor con el siguiente contenido:
<script src="/jquery/js/jquery-1.6.2.min.js" type="text/javascript"> </script>
<script>
$(document).ready(function () {
$("#idHomePageNewItem").live('click', function () {
$("#indexGrilla").val($("img[src='/_layouts/images/rbsel.gif']").parent().parent().attr("iid").split(",")[1]);
});
});
</script>
8- En la opción Default New Form de la lista Detalle.
9- Se adiciona un editor de contenido
10- En la opcion "HTML" "Edit HTML Source" coloque el siguiente codigo:
<script src="/jquery/js/jquery-1.6.2.min.js" type="text/javascript"></script><script>
var pw = parent.window;
if(pw){
var inputFrm = pw.document.forms[0];
var indexSEL =inputFrm.elements['indexGrilla'].value;
}
$(document).ready(function (){
$("select[title='IdMaestra']").val(indexSEL);
$("select[title='IdMaestra']").parent().parent().parent().hide();
});
</script>
11- El resultado es un ingreso de elementos en la lista Detalle, sin necesidad de seleccionar el Id de la lista Maestra, por que este se toma automáticamente del ítem seleccionado.














No hay comentarios:
Publicar un comentario